

Ideally we strive to separate semantic mark-up and presentation, so tags should be reserved for data that’s structured in a table format, and if you just want a grid layout that behaves a bit like a table, use tags with display: table-cell instead. The styling is used to make elements, such as tags behave like and tags. Elementy liniowe nie tworz wyranych bloków zawartoci, zawarto elementu jest wywietlana przy uyciu pudeka liniowego (zawarto jest rozmieszczana linia po linii wewntrz zawierajcego j fizycznego lub wirtualnego elementu blokowego). I’ve been using display: table-cell and display: table in CSS for a couple of different projects recently and have been impressed by the results. Applies to: all elements except elements with table display types other than table, inline-table, and table-cell Gosh, that is a rather horrible sentence. Wartoci wasnoci display, tworzce blokowy typ elementu, to: block, list-item, table, compact oraz run-in.

The left side of the table I need a margin on the left of the tr but the line under the heading needs to go to the edge of the table. When the screen gets to 700px, I switch from a standard horizontal menu to a button that serves as a drop. You can use the HR tag to add lines inside individual cells.
#Css display table cell margin how to#
If you want to add internal lines to the individual cells of that table, you need to add borders to the interior CSS elements. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Here we discuss how does Table cell padding works in CSS along with respective examples. For the masthead of my website, I made it display:table. When you use CSS to add borders to tables, it only adds the border around the outside of the table. By using :first-child and :last-child selectors we can apply the styles to the correct cells.Using CSS “display: table-cell” for columns I thought this would be easy but I’m stuck. This is a guide to CSS Table Cell Padding. The elements at the corners must have a border radius all element on the edges must have a border.

#Css display table cell margin code#
In the code snippet above we apply the necessary border styles to the relevant th and td table cell elements. But there are a couple of alternative ways of how we can add some space around those elements.

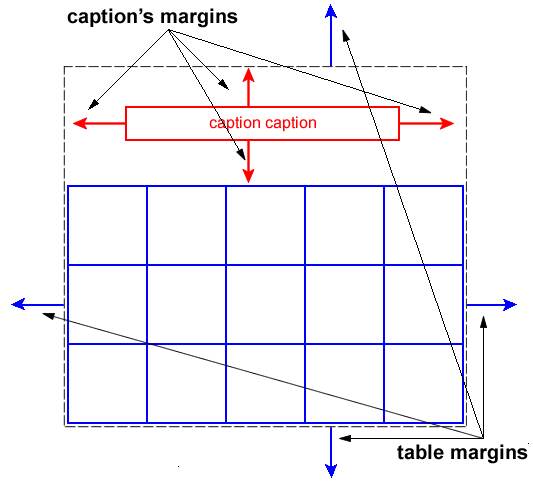
First things first: there is no magic way of making margin work on these elements other than by changing the display property (which you usually don’t want to change because you lose all table-related formatting). In other words, it tells the browser whether or not to draw borders around a table cell or fill in the background when that cell contains no content. There are other display properties like contents, flex, grid etc which are covered in detail in their respective articles. There are 5 important display properties. Although the reasons against it are well-documented, most developers are unable to. The display property decides how the browser will display an element. In general, web developers consider table-based layout a taboo. The topic of table usage in layouts is a sensitive one. a central character in a story, movie, or drama who lacks conventional heroic attributes. Naive as I am, I first tried to apply margin-top to the elements.īut unfortunately, if you try to apply margin on, or, you will find that it has no effect. The empty-cells property in CSS selects empty table cells for the purpose of specifying whether or not to display borders and backgrounds on them. The Anti-hero of CSS Layout - 'display:table'. Using margin on table elementsĪs you can see in the screenshot at the beginning of this article, there is some space between the main header and the first section and also between the individual sections. Inside the element we have our main header and beneath it several elements that represent separate sections of our table, each of which has its own sub header. Above you see the HTML structure of the table.


 0 kommentar(er)
0 kommentar(er)
